Rappel : Pour gérer la taille de vos images retouchées automatiquement dans WordPress, vous devez vous rendre sur la pages réglages > médias
Je peux très choisir d’insérer une image qui existe déjà sur Internet :
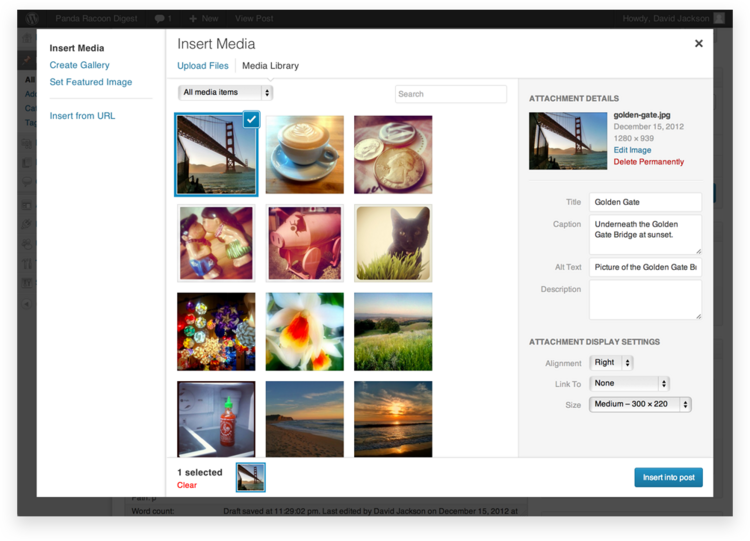
Ajouter un média >


Attention, cette image n’est pas pas hébergée sur mon serveur, si son site hôte disparait, l’image disparait aussi. Le site hôte est averti de l’utilisation de l’image dans la lecture de statistiques.
1ère règle : les images doivent être optimisées pour Internet
- Utilisez un logiciel de retouche photo, je conseille l’excellent service de retouche photo en ligne Pixlr.com
- Attention à la taille maximale de votre image, inutile d’avoir une image de 6000 pixels par 4000 pixels
- Attention à la qualité de l’image
- Attention au nom de l’image : les moteurs de recherche peuvent se servir de ce nom pour qualifier vos pages. Pas de majuscule, pas de lettre accentuée, pas d’espace dans le nom du fichier. Si je dois séparer les mots de mon fichier, j’utilise le tiret (barre du 6 – ) ou l’underscore (barre du 8 _ )
Pour envoyer une photo dans WordPress, je clique sur le bouton Ajouter un média
J’envoie le média
Je peux choisir d’afficher dans mon article ou ma page WordPress
La grande image
L’image moyenne
La petite image

Le lien sur l’image :
Je peux lier mon image :
- Au fichier média : l’image originale (Je conseille cette option avec un plugin Lightbox)
- A la page de fichier joint : le lien sur l’image va appeler une page WordPress contenant l’image
- A un lien personnalisé : Je vais rentrer l’URL vers laquelle va pointer l’image (utile pour un logo qui pointe sur un autre site)
- Aucun : il n’y a pas de lien sur l’image
Pour élever le niveau sémantique de votre page, je vais me servir de WordPress pour optimiser mon référencement image :
- Le texte qui va entourer l’image, l’environnement textuel est hyper important
- Le nom du fichier : il est important d’y retrouver la requête clé de mon article
- La légende : ce texte s’affiche sous l’image et apporte une certaine définition sémantique cf le premier point
- La balise Alt (pour alternative) : apporte un certain point au niveau du référencement, ne s’affiche pas dans le texte mais dans le code source.
Bonnes pratiques au niveau des images :
- Citer ses sources et le droit à l’image ( p. ex : Photo by Sandis Helvigs on Unsplash )
- Optimiser le poids de l’image, privilégier le meilleur poids qualité de l’image



